 Every niche has its own SEO challenges and opportunities, and, while general SEO articles can offer a lot of insight no matter what sector you’re in, they often can’t quite hit all the nuances of a particular industry.
Every niche has its own SEO challenges and opportunities, and, while general SEO articles can offer a lot of insight no matter what sector you’re in, they often can’t quite hit all the nuances of a particular industry.
So today we’re going to take a look one of my favorite sectors (to be a consumer of)… restaurants. While many of these tips can be tweaked to apply in other sectors, they’re especially for those of you who own or work with restaurants. So let’s dig in.
Non-Disclaimer Disclaimer: In some of my examples below, I will be using a restaurant local to me called Bard & Banker. This is not a client of ours; they’re simply doing some things well, and I don’t like using our own clients in examples. So this is a non-disclaimer for clarity. Other than my having enjoyed a few lunches there, we have no business relationship.
Restaurant SEO tip #1: Google My Business
If you’re on Search Engine Land, you probably already have a Google My Business page (and, if not, there’s some handy information from Google here).
That said, there are a lot of new and non-obvious features under the hood of your Google My Business listing, and some of them are only available to restaurants!
Google Posts
One of my favorite new additions to the restaurant SEO arsenal is Google Posts, which is being rolled out to all businesses.
Posts are accessible via your Google My Business listing editor page and provide an opportunity to add a post of up to 300 words with a picture and a link to:
- Learn more
- Reserve
- Sign up
- Buy
- Get offer
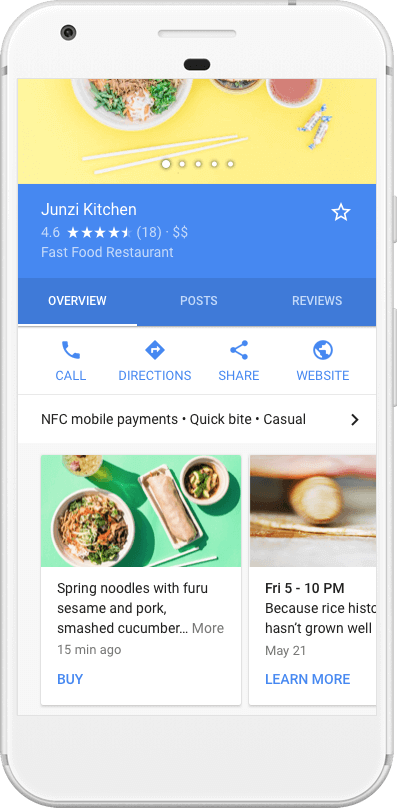
You can also create events with start and end times. When people look up your business, they’ll see your posts in the knowledge graph on desktop but, perhaps most importantly for restaurants, on mobile they’ll see something like:

With posts, restaurants can not only advertise specials and events but claim a lot more real estate on Google for free.
Quick URLs
And speaking of claiming more real estate for free, on August 10, an update to Google My Business rolled out that allowed businesses to add additional links to deeper pages on their site.
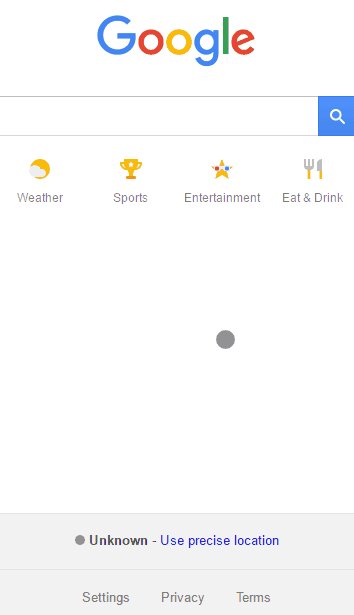
While this capability is open to all businesses, restaurants seem to get the best of it. Where a lowly SEO consultant can only add a link to an appointment scheduling page, restaurants can add additional links to their menu, to their order-ahead URL and to their reservations URL. The result is something like:

As you can see, these links give you additional real estate (especially on mobile) but, more importantly, they help users get to the part of your site they’re most interested in, perhaps saving staff time on the phone by promoting the reservation page.
And you’re even allowed to link to a page that isn’t on your own domain if you use an outside vendor to provide some transactional functionality.
Restaurant SEO tip #2: Citations
Citations are important for most, if not all, local SEO, but in no sector is it more important than for restaurants. This is because for restaurants, citations are not only a local SEO signal but also a solid traffic source.
Sites like FourSquare and Yelp drive significant views, direct calls and traffic, and they’re particularly strong in queries for restaurants. For this reason, I can’t recommend strongly enough that you personally claim and control your FourSquare and Yelp listings, ensuring that:
- they contain up-to-date information.
- are complete with favorable image.
- and that all reviews are responded to in a timely manner.
Beyond those big players, it’s often more cost- and time-effective to hire a citation firm to handle the rest. I’m not going to list any favorites here, but Bright Local has done a fairly solid comparison guide.
It doesn’t (and can’t) take into account every feature of every company in the list, but it’s a great starting point, and I recommend looking at what each company is doing, comparing costs and making your own decisions as to the best fit for you. You can read their description of citations and comparison chart here.
Restaurant SEO tip #3: Get your menu in the results
Way back in 2014, which seems like a lifetime ago in SEO, Google added menu data right into their search results.
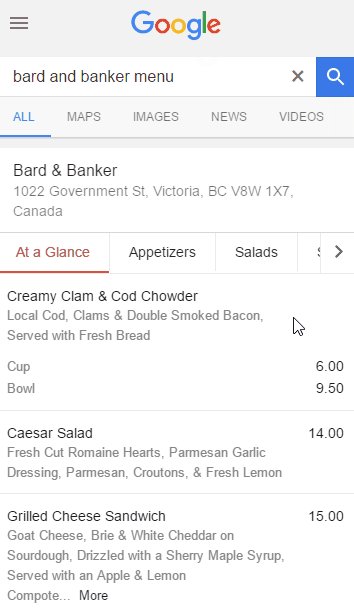
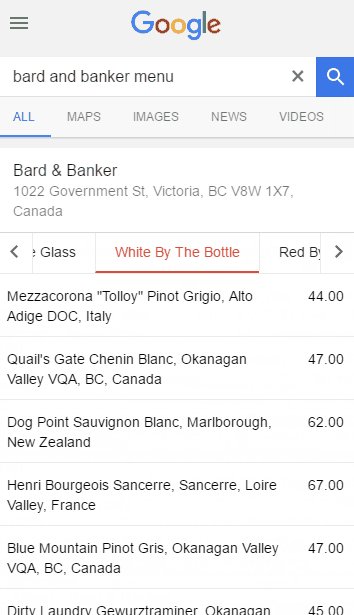
This feature seems to be largely overlooked by restaurants, yet it’s a highly valuable area of the results. For those unfamiliar (likely due to its massive underutilization), it appears for menu-related searches and looks like this:

Everything you might want to know about a location’s menu is accessible right in the search results.
You may, of course, ask why you wouldn’t want the visitor to come to your site instead, or you may point out that the menu in the search results doesn’t include images. Both are valid points.
I would suggest that the purpose of showing up in search results is not to get traffic to your site but rather to drive business through your door. If this gets you extra real estate in the results, it’s inherently good. Of course, it would be better if images were included, too, but the pros outweigh the cons overall. If someone wants to see what your food looks like, they’ll visit your site using the quick link that you set up above.
At present, this data is apparently being pulled from third-party sites, which has a significant downside. If you don’t keep your menus updated with these third parties, or if they take awhile to update their cache, Google will display outdated information.
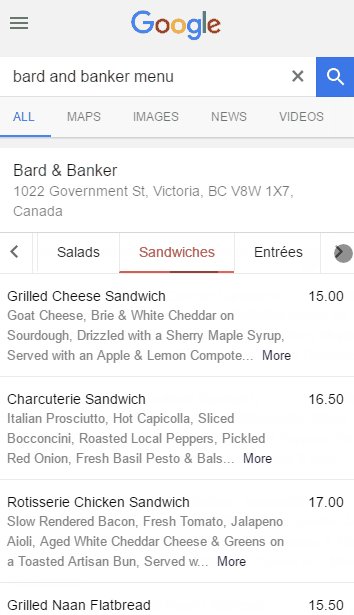
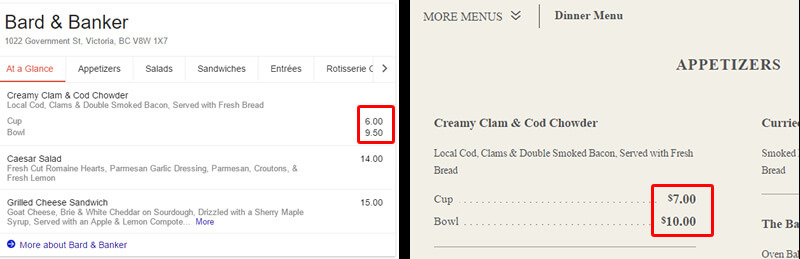
To use the example above, here’s what shows up in Google versus what appears on their site:

What’s important to remember here is that you NEED to keep your listings consistent. If your menu appears on sites like Yelp or AllMenus, it’s imperative that they’re all updated as quickly as the menu on your site and in your location. And why not submit those URLs to Google (for a quick and easy way to do it that gets cached in seconds, just Google “add url to google,” and you’ll be given a submission field in the results) as soon as they’ve been updated?
Of course, Google doesn’t like having incorrect data either, and some recently announced markup may just be the answer to this problem. So let’s jump to…
Restaurant SEO tip #4: Schema
If you’re an experienced SEO, you likely know your way around Schema markup by now, but for the neophytes, this is essentially code that’s delivered with your web page (though not visible to humans if you use the preferred JSON-LD) that sends to Google (and other crawlers, of course) details about your page and its contents.
This code can be placed anywhere on the page but is typically placed in the <head>.
Excitingly for restaurant owners, last April the Schema standards for restaurants were changed to add the ‘hasMenu’ property to replace the previous ‘menu.’ The ‘menu’ property only allowed for a URL to the restaurant’s menu, which sends little information to Google regarding the specifics of said menu. But ‘hasMenu’ changes that.
Schema markup like the following can be placed either just on the home page or sitewide (home page is the best practice, but I’ve yet to see a problem with the sitewide application):
Essentially, with this you are telling Google about the nature and location of your business (it’s a restaurant at a specific address) and other key information (hours and so forth). There are other properties that can be added, should you feel so inclined (the more thorough the better), and you’ll find those on the Schema site here.
Assuming you have a menu online, however (and you should), you would definitely add Schema to the menu page to provide absolute clarity as to where your menu is, how items are divided and, of course, the menu items themselves.
Below, you can see a sample of what that looks like when the first item in the list is the clam chowder — offered by either cup or bowl in the appetizers section. The second section includes the sandwiches and burgers, where you’ll find one of each. This is obviously a small sample of the full deployment one would want to do.
There are a variety of options you can select for the properties of the offers (which defines the pricing information) and menu items that I haven’t added here, such as the diets they work for, nutritional information, times specific items are offered and more.
What’s important will vary for each restaurant, but if you had nothing other than what’s included below, you’d be far ahead of most. For the full list of hasMenu properties you can use, check them out on the Schema site here.
Here’s what it would look like on the menu page (again, just a small sample):
Obviously, this is not meant to be used as a template, as there are many properties to consider. This is meant only as an illustration to help guide you. And now, lastly …
Time to get cooking
While these four tips can help you rank better and get you more exposure where you do rank, they are obviously not a magic bullet.
Traditional on-site optimization and links are almost always necessary, but these areas have been covered often and well here on Search Engine Land.
So, now it’s time to get to implementing all these things. Some are fast and easy, and some can be very time-consuming. Start wherever you like; the only important part is that you start. Google will appreciate it, and so will your bottom line.
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.



