Google is updating its Lighthouse 10 tool to remove one of the overall Core Web Vitals metrics, Time To Interactive (TTI).
Google will be assigning the TTI weight to Cumulative Layout Shift (CLS), which will give CLS a total of 25% of the overall performance score.
TTI is not a Core Web Vitals metric used in Search Console or ranking, but it was used in Lighthouse, Google’s developer tool.
What Google said. Google posted on its Chrome developer blog:
Does it matter for ranking? Technically, this might have zero impact on overall rankings in Google Search. Core Web Vitals is a minimal ranking factor in general and the current Core Web Vitals includes largest contentful paint (LCP), first input delay (FID), and cumulative layout shift (CLS). TTI is not included.
John Mueller from Google confirmed this change does not impact rankings, as we originally reported:
Lighthouse 10 changing. Just the Lighthouse tool is changing. The scores you see in Google Search Console specifically likely won’t change related to TTI being removed. Now, Lighthouse 10 will assign the weights as follows:
- Total blocking time 30%
- Cumulative layout shift 25%
- Largest contentful paint 25%
- Speed index 10%
- First contentful paint 10%
What are Core Web Vitals? It is a set of metrics Google introduced in 2020. Google defines it as:
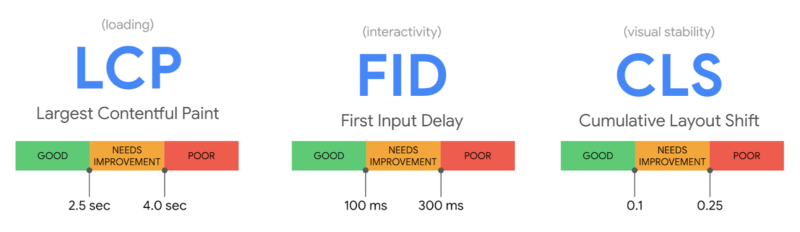
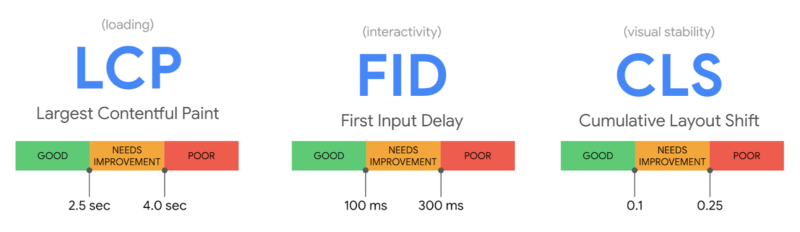
The current set of Core Web Vitals focuses on three aspects of the user experience – loading, interactivity, and visual stability – and includes the following metrics (and their respective thresholds):


LCD, FID and CLS. Here are the thresholds for largest contentful paint, first input delay and cumulative layout shift:
- LCP: measures loading performance. To provide a good user experience, LCP should occur within 2.5 seconds of when the page first starts loading.
- FID: measures interactivity. To provide a good user experience, pages should have a FID of less than 100 milliseconds.
- CLS: measures visual stability. To provide a good user experience, pages should maintain a CLS of less than 0.1.
More details. Google has a help document for this specific report.
Google said that this report is based on three metrics: LCP, FID, and CLS. If a URL does not have a minimum amount of reporting data for any of these metrics, it is omitted from the report. Once a URL has a threshold amount of data for any metric, the page status is the status of its most poorly performing metric.
Status metrics are evaluated against the following boundaries:
| Good | Need improvement | Poor | |
|---|---|---|---|
| LCP | <=2.5s | <=4s | >4s |
| FID | <=100ms | <=300ms | >300ms |
| CLS | <=0.1 | <=0.25 | >0.25 |
Why we care. I asked Google if there will be any changes related to rankings with this change but it seems unlikely. It is worth noting that Google, in general web development, does not care about TTI anymore but does care more about CLS.
So if you see these changes in Lighthouse, just keep these in mind.
John Mueller from Google confirmed this change does not impact rankings, as we originally reported:



