By now most of us should be familiar with Schema Product markup which can be leveraged for listings on e-commerce sites.
By now most of us should be familiar with Schema Product markup which can be leveraged for listings on e-commerce sites.
The benefits of implementing this are serving up your product data in a structured format that is search engine friendly and has the potential to gain rich results such as product rich snippets and rich cards for your product pages.
Now there is a more advanced way to implement Schema Product markup which provides the benefits mentioned above and can also help your products gain additional visibility. Called GS1 SmartSearch, this advanced structured data type includes customer-facing attributes related to food, beverage, tobacco and healthcare, as well as to clothing and footwear.
GS1 SmartSearch
GS1 SmartSearch also allows you to highlight more elements than a normal Schema Product markup such as Global Trade Item Number (GTIN) details which can help improve the discovery of your products.
Here is a short video explaining GS1 SmartSearch.
Back in 2016, Schema.org announced GS1 Web vocabulary is now an external extension of their format.
[blockquote]”GS1’s SmartSearch initiative has been working with the schema.org community (at W3C and Github), creating a Web-based structured data vocabulary that extends schema.org to support richer product data description. Unlike our hosted extensions (e.g. bib.schema.org, auto.schema.org) that are reviewed, versioned and published as part of schema.org itself, external extensions to schema.org such as GS1’s are fully independent and have their own workflows, review processes and infrastructure.”[/blockquote]
So GS1’s format works with Schema and is recognized by the search engines. GS1 stated the following benefits of using their format:
- Better search results for consumers to find the products and information they need.
- Greater visibility of their products in online searches
- Improved, accurate online product information.
- Shared product information via consumer-facing mobile devices and websites, which ultimately drive sales.
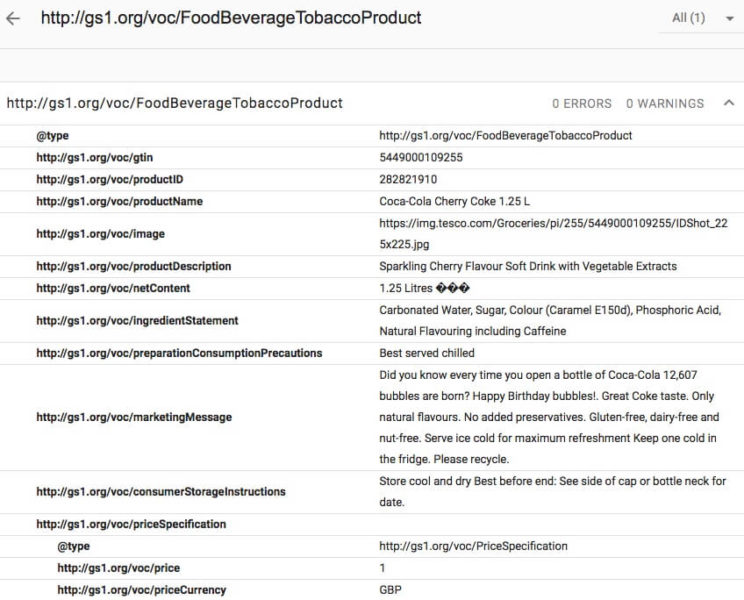
Example of GS1 SmartSearch Schema product markup
Tesco is an online grocery site based in the United Kingdom (UK) and currently leverages the GS1 SmartSearch format for their products.

Here is what the JSON-LD code looks like on the page.

I ran a test of the page in the Google Structured Data Tool and it had no problem parsing the JSON-LD provided GS1 SmartSearch annotations.
How to implement
The GSI SmartSearch format includes many of the common Schema elements plus more advanced elements. GS1 has a full guide which outlines detailed information on Product and other Schema markup types.
The recommended code format is JSON-LD and similar to the regular Schema Product markup it has to live within the body section of the page and the content must appear on the page where users can see it.
Here is a partial snapshot of the GS1 SmartSearch Product guidelines.

I would recommend testing this on your product pages first before implementation. This could help get your products discovered and seen by more people in the search process!
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.