 The Ask the SMXpert series continues the question and answer (Q&A) segment held during sessions at Search Marketing Expo (SMX) West 2018.
The Ask the SMXpert series continues the question and answer (Q&A) segment held during sessions at Search Marketing Expo (SMX) West 2018.
Today’s Q&A is from the Going All-In On AMP session with Benu Aggarwal, Eric Enge and Paul Shapiro, with an introduction from moderator Michelle Robbins.
Michelle Robbins
Google announced it’s AMP (Accelerated Mobile Pages) project 2 years ago. In that time the framework has advanced significantly to support a larger array of on-page elements and options including support for ads, analytics, interactive elements, dynamic geo-targeting, and more. Though it’s a shortcut to providing an optimized mobile experience for users, many are still on the fence about the whys and hows of implementation. Our panel of experts demonstrated how they and their clients have found success with the open-source framework, and helped clarify some of the confusion around why a company might want to consider going all-in on AMP.
Paul Shapiro
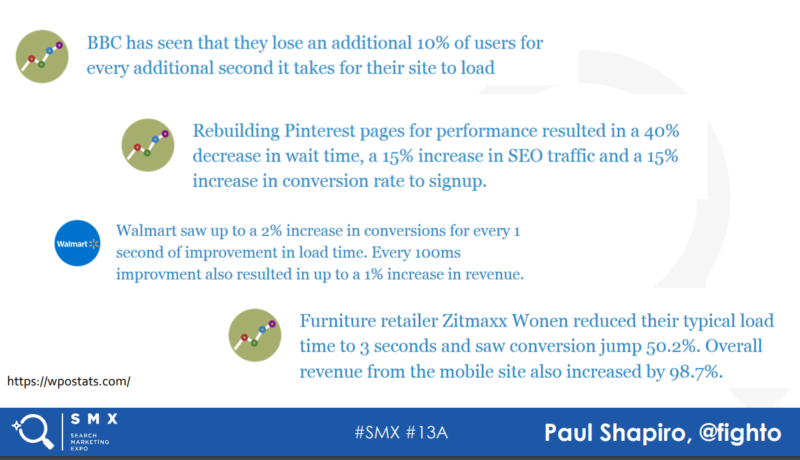
Slide deck: A Brief Introduction to AMP
Question: What is better to implement, single-page application, PWA or AMP? Pros and cons? Is it possible to combine?
Paul: There is no simple answer to this question and isn’t something I would organize in terms of pros and cons. I’d think about this more in terms of needs or what you’re trying to accomplish with your website.
Single-page application (SPA) [has] to do with how you want to code your website in regards to why you’d want to take that route. It doesn’t have as much to do with search, and can actually make search engine optimization (SEO) more complicated.
Progressive web apps (PWAs) are awesome and a web trend I think most people can get behind. At its core, you’re enabling app-like functionality for your website, and some of that is fairly simple to enable.
In some cases, you may be able to convert your existing website to a PWA with minimal changes. If you want a really good PWA, you may want to reconsider how your site is designed and architected.
For instance, if a primary reason for making a PWA is enabling offline functionality, then you probably want to invest in a strong app shell design.
Accelerated mobile pages (AMP) as a technology, that can be used in conjunction with PWAs. There’s even a clever name for it, PWAMP.
Theoretically, it could also be integrated with an SPA.
If you aren’t a publisher (for which AMP gives a clear advantage), AMP should primarily be thought of as a means of commoditizing web performance optimization. It makes it much easier to make your website a fast experience. It is also useful in situations in which site speed performances are difficult to achieve due to politics and separate code bases provide a solution.

Question: In theory, if two pages have the same load speed, but one is an AMP page, does the AMP page have a better chance of ranking higher, and if so, why?
Paul: If two pages have the same load speed as an AMP page and all other things are equal, there should be no difference in rankings between the two versions.
If you are a publisher, it may be easier (for now) to have improved visibility due to the top stories AMP carousel. If you are not a publisher, the lightning bolt symbol next to the search result MAY result in a different click-through rate now or in the future (presumably in the future, if people come to associate the lightning bolt with a better experience).
In my experience, I have seen no ranking improvements that I can say were the result of an AMP implementation, despite murmurs [of] other people saying that they have. Google has indicated that there is no ranking advantage for AMP. However, I do want to reiterate that if you’re a publisher, AMP may be an opportunity for increased traffic, though.

Question: Is it possible to add AdWords event tracking and Facebook pixels to AMP pages?
Paul: Both AdWords and Facebook pixels are supported by AMP, but utilizing the amp-analytics component.
For AdWords, the type is set to “googleadwords,” and for Facebook, the type is set to “facebookpixel.”
For more information about [setting up] either, reference the documentation available here regarding the specifics. In addition, AdWords has an additional help page located here.
Question: Can you elaborate on why low-funnel (SEM) landing pages shouldn̢’t be on AMP?
Paul: I don’t see a reason why low-funnel landing pages should not be on AMP.
Of course, your mileage may vary, AMP pages may convert better given certain experiences than others, and it may be easier to implement AMP in some scenarios than in others.
Question: If we replicate our mobile site experience with AMP, why are we not concerned with duplicate content?
Paul: You can replicate your entire mobile experience with AMP and not worry at all about duplicate content (on Google).
Implement this by adding a canonical tag on the AMP page to regular experience and a similar tag on the regular experience’s page so they are viewed as the same page.
That being said, Google will take the time to crawl both, and theoretically, some search engines, hypothetically treat those two versions as distinct.

Question: Can we tag AMP pages in order to build retargeting audience lists?
Paul: Depending on the ad platform you’re trying to implement retargeting with on AMP, it may be supported.
For instance, it’s very easy to implement remarketing for AdWords. If something isn’t supported right out of the box, it may be possible to implement it with amp-pixel or via another means.
Question: Ever since implementing AMP on our website in late January 2018, we have seen our rankings take a sizable drop. Can you suggest what and where we can look to see what might be causing this and any workarounds?
Paul: Without seeing the website and knowing the specifics, it seems unlikely that an AMP implementation would cause a loss of rankings in Google. I suppose if the AMP implementation was botched or didn’t reflect all of the content found within the regular experience pages, that it could cause an issue. Otherwise, there should not be a ranking decrease.
Question: I have heard there are situations where you can have an AMP and non-AMP version of the same web page. And let’s say Google finds my AMP version of the page; how does Google know I have a non-AMP version as well? How do you link the two page together?
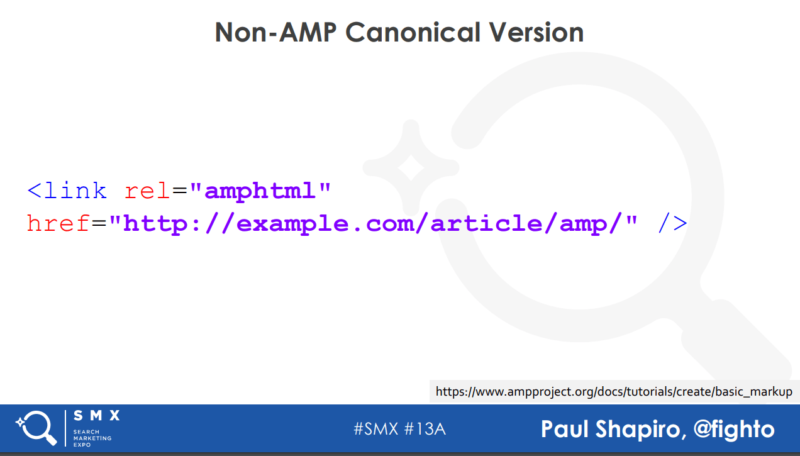
Paul: In most cases, you will have both an AMP and non-AMP page simultaneously. Although it is entirely possible to build your website entirely in AMP without having a non-AMP version, this scenario is in the minority. When you have an AMP and non-AMP version, you link [the] AMP version to the non-AMP version with a canonical tag. The non-AMP version links to the AMP version in the head with a link tag, with its “rel” attribute equal to “amphtml.”
Eric Enge
Slide deck: The Power of AMP: Based on 10 Case Studies
Question: What is better to implement, single-page application, PWA or AMP? Pros and cons? Is it possible to combine?
Eric: From a digital marketing perspective, the best approach is to combine a PWA implementation with AMP (aka a PWAMP implementation). This gives you many benefits, such as:
- PWAs give you very similar benefits to that of a native smartphone app, but the users do not need to install anything to use them, and they require far less support to maintain over time.
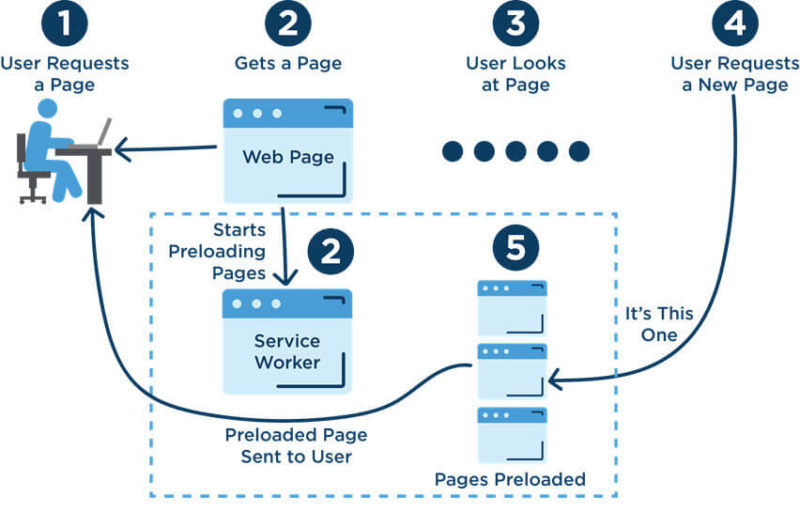
- The “Service Worker” component of the PWA also offers great performance benefits. This is because it preloads content from your site onto the user’s device. Basically, when a user first arrives at your site, they get the initial page they requested, but then the service worked begins immediately loading pages that they are most likely to request next. As a result, when the user requests the next page, it often is available for instant rendering, and this can provide a huge performance boost.
- PWAs also have the additional benefit of being able to continue operating on your smartphone if you lose your mobile connection. If the page the user requests is already preloaded, they can still see it even though the connection has dropped.
- AMP offers amazing speed benefits in a very different way. The coding methodology makes the size of your pages smaller. In one test we conducted at Stone Temple, we saw average page size drop from 461KB to 141KB. In addition, when a user clicks on an AMP page in Google’s search results, the page loaded from the Google content delivery network, and this offers additional speed benefits.
For this reason, I recommend people seriously consider implementing a combination of PWA and AMP together. In one case study put together by Womp Mobile, the website Carved.com saw a 75 percent increase in conversions as a result of implementing a full PWAMP site. This is in addition to major improvements in engagement metrics such as bounce rate, page views per visitor and other similar metrics.

Question: In theory, if two pages have the same load speed, but one is an AMP page, does the AMP page have a better chance of ranking higher, and if so, why?
Eric: Google has repeatedly said that AMP pages don’t rank higher in the search results. That’s not the real benefit of AMP; the real benefits of AMP are in the increases in user engagement and conversion rates.
Question: Is it possible to add AdWords event tracking and Facebook pixels to AMP pages?
Eric: You can add AdWords event tracking. The process for doing that is described here.
I have not tested adding a Facebook pixel, but this page on Stack Overflow says that it can be done.
Question: Can you elaborate on why low-funnel (SEM) landing pages shouldn’t be on AMP?
Eric: I recommend all your landing pages to be in AMP.
Question: If we replicate our mobile site experience with AMP, why are we not concerned with duplicate content?
Eric: It’s important to clarify one key point; AMP pages can be implemented in one of two modes:
- The original mode was designed for your AMP pages to be an alternate version of the mobile pages for your site. You would have a standard mobile version of your site, and then you would have a second set of pages coded in AMP. I’ll call this the “Alternate AMP Pages Implementation” for purposes of answering this, and other questions.
- You can choose to implement your native or canonical site in AMP. In this approach, you’re using AMP to code your desktop/mobile responsive pages. In this case, you’re abandoning the original site you had and choosing to recode it completely in AMP. I’ll call this the “Canonical AMP Pages Implementation” going forward.
The duplicate content concern really only applies to the Alternate AMP Pages Implementation. In this scenario, your regular hypertext markup language (HTML) pages on your site (the non-AMP) should include “rel=amphtml” tags that point to their AMP counterparts.
In addition, your AMP pages should have rel=canonical tags that point back to their standard mobile counterparts.
Because of these tags, Google will know which one is your regular mobile page and which is an AMP version of that page. This should eliminate any concerns with duplicate content.
Question: Can we tag AMP pages in order to build retargeting audience lists?
Eric: If you’re using third-party Javascript to do this, then you won’t be allowed to use it on your AMP pages unless the code can run and do you what you need it to inside an amp-iframe.
Question: Ever since implementing AMP on our website in late January 2018, we have seen our rankings take a sizable drop. Can you suggest what and where we can look to see what might be causing this and any workarounds?
Eric: AMP implementations should not impact rankings either positively or negatively. Because of the rel=amphtml and rel=canonical tags, Google ignores the AMP pages for indexation and rankings purposes, and will simply serve up the AMP page from their search results if you have a corresponding AMP page that properly validates.
As a result, it seems highly likely that you introduced some other error to your site at the same time that you released the AMP pages. I’d start the debugging by seeing what else you changed at the same time as you released the AMP pages.
I’d also check to see if your AMP pages validate, and whether or not you properly implemented the rel=amphtml and rel=canonical tags in the mobile pages and AMP pages, respectively. Other than that, it’s really hard to debug your issue without getting a more direct look at your site.
Question: I have heard there are situations where you can have an AMP and non-AMP version of the same web page. And let’s say Google finds my AMP version of the page; how does Google know I have a non-AMP version as well? How do you link the two pages together?
Eric: The regular HTML pages on your site (the non-AMP ones) should include “rel=amphtml” tags that point to their AMP counterparts.
In addition, your AMP pages should have rel=canonical tags that point back to their standard mobile counterparts.
Because of these tags, Google will know that one is your regular mobile page and the other is an AMP version of that page, and this should eliminate any concerns with duplicate content.
Benu Aggarwal
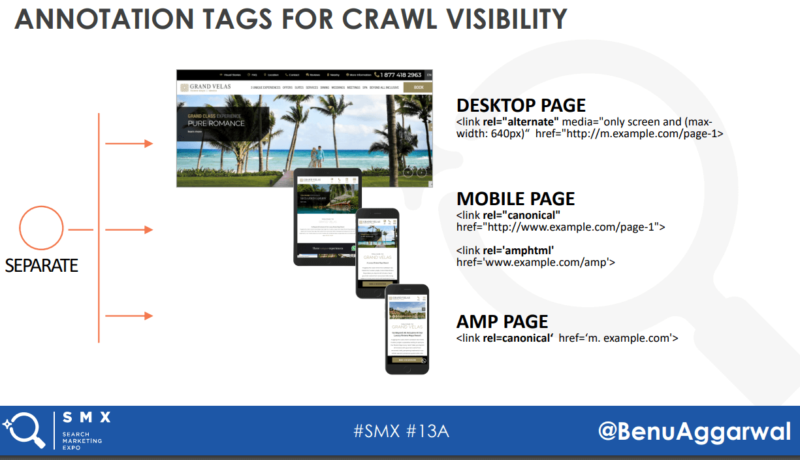
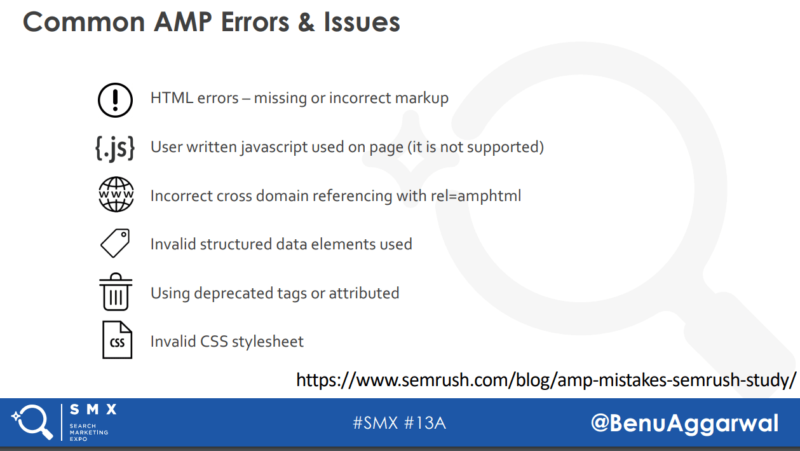
Slide deck: Going All-In On AMP by Benu Aggarwal
Question: What is better to implement, single-page application, PWA or AMP? Pros and cons? Is it possible to combine?
Benu: AMP strategy depends on the accessibility of the main domain. It is definitely possible to combine all sites and do one website for PWA, AMP and mobile. This is still new and not very common. For starters, selecting top-of-the-funnel pages as AMP pages and [the] rest of them as regular mobile pages would be a great strategy.

Question: In theory, if two pages have the same load speed, but one is an AMP page, does the AMP page have a better chance of ranking higher, and if so, why?
Benu: An AMP page will always load faster than a regular mobile page, which can explain why some AMP pages are on top of the mobile page results. It is critical to keep a consistent look and feel between AMP and non-AMP pages to eliminate any confusion.

Question: Why should low-funnel (SEM) landing pages not be on AMP?
Benu: The AMP team is releasing new components constantly; conversion elements such as actual transaction pages are safe to keep in non-AMP components to avoid any last-minute validating problems.
Question: If we replicate our mobile site experience with AMP, why are we not concerned with duplicate content?
Benu: AMP is canonical to the mobile; it is not considered duplicate content. It is better to do a few top-of-the-funnel pages in AMP.
 Question: I have heard there are situations where you can have an AMP and non-AMP version of the same web page. And let’s say Google finds my AMP version of the page. How does Google know I have a non-AMP version as well? How do you link the two page together?
Question: I have heard there are situations where you can have an AMP and non-AMP version of the same web page. And let’s say Google finds my AMP version of the page. How does Google know I have a non-AMP version as well? How do you link the two page together?
Benu: AMP and non-AMP versions need to be connected through annotation tags for search engines to know that AMP version exists. If it is separate domain, then AMP is canonical to the mobile domain, and if it is [the] same domain, then AMP is canonical to the desktop.

Have a question we didn’t cover?
Do you have more questions for our SMXperts? Complete this form, and we’ll run your question (giving you full credit for asking) and the SMXpert responses shortly!
Want to learn more in-depth technical SEO tactics? Join us next month at our SMX Advanced conference in Seattle, where top industry experts will share their tips, tactics and strategy around these topics and more:
- Mobile-First & AMP For The Advanced SEO
- Deep Dive: Google’s New Search Console
- Solving Complex SEO Problems When Standard Fixes Don’t Apply
Contributing authors are invited to create content for Search Engine Land and are chosen for their expertise and contribution to the search community. Our contributors work under the oversight of the editorial staff and contributions are checked for quality and relevance to our readers. The opinions they express are their own.



